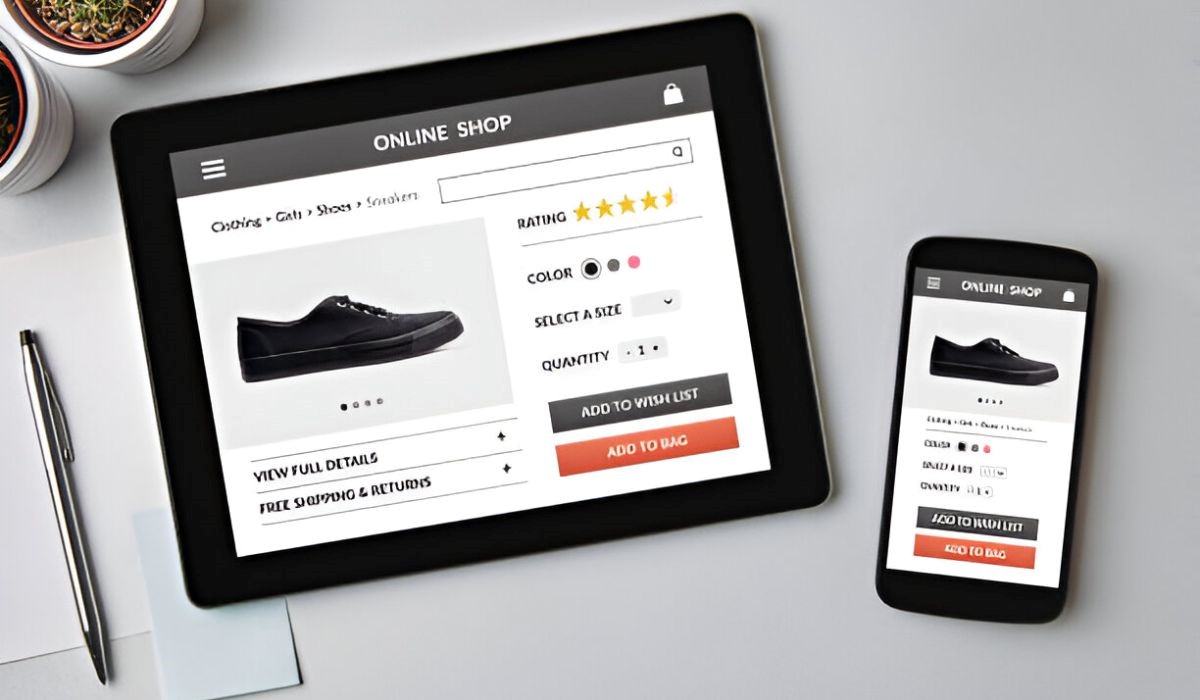
Imagine a potential customer browsing your online store while taking a coffee break. They are interested and willing to buy, but the website design could be more organized when they view it on their mobile. They give up on the site and never come back again. Does this sound like a nightmare? This is why we can no longer consider responsive design a luxury—it is necessary!
In this blog, let’s explore the role of responsive design in e-commerce success and why it is a lifesaver.
Why Responsive Design Matters for E-commerce Success
What do you think about having a responsive design for your website? Like many others, do you think it’s just a design? The fact is, it’s not. It can make your website look good, especially e-commerce while giving buyers an optimum shopping experience.
1. Improved User Experience
Suppose you entered a store where products could be more organized and more accessible to locate. You’d leave, right? The same can be said about the web. Responsive design means that everything on your website is accessible, easy to navigate, and looks good. With features such as easy navigation, it becomes easier to hold the customers’ attention and make their purchases. Accessible, responsive designs boost conversion rates by 12% for users with disabilities.
2. Boosts Mobile Conversions
Do you know that 73% of e-commerce sales in 2023 were made via mobile devices? By 2025, mobile e-commerce will account for 44.2% of all global e-commerce sales. Mobile commerce has exceeded 50% of e-commerce transactions worldwide. A mobile-friendly website can greatly improve the chances of a conversion. Responsive design is especially advantageous for checkout, removing potential issues that can lead to cart abandonment. Mobile-friendly checkouts can cut cart abandonment rates by 30%.
3. SEO Benefits
Google and other search engines prefer to index a website’s mobile version. This means that how your site performs on mobile impacts search engine rankings. With responsive design, you address users’ needs while garnering extra brownie points from search engines, thereby increasing organic traffic. According to reserach:
“Responsive websites are 28% more likely to rank on Google’s first page.”
Essential Features of Responsive Design
Before diving into the facts, why a responsive design is a must-have. Let’s understand its key features!
- Flexible Layouts: Mobile sites utilize grids and flexible layouts that adapt according to the screen’s size. No more side-scrolling or images that are not aligned properly!
- Optimized Images: Big, uncompressed images can make a site load—or at least appear—slower, especially on a mobile device. A responsive design employs optimized images that take a short time to display on the website without needing a high-quality picture.
- Touch-Friendly Navigation: Are you frustrated while placing an order on the mobile site? A responsive design features large buttons and other user-friendly attributes, making browsing the website easier with just a single click.
Steps to Implement Responsive Design
Want to stay ahead? Here’s how to get started:
1. Invest in a Responsive Theme
Most e-commerce solutions like Shopify and WooCommerce have pre-designed original, responsive themes. Select one that is close to your brand image.
2. Test Across Devices
Other tools, such as Google’s Mobile-Friendly Test, can be used to check the site’s performance on different devices.
3. Prioritise Speed
Page speed matters. A delay of just one second in mobile loading times can slash conversions by 20%. To ensure a site’s loading time is minimal, optimize images, host images on an efficient hosting service, and reduce the amount of code.
Monitor and Optimise
Responsive design is not created once and left to its own devices. This means one should always check user behavior and make changes if the results are unexpected.
Real-Life Success Stories
Let’s make this real. Think of ASOS or Amazon—these are e-commerce big players. Their websites are examples of responsive design. Whether using a smartphone or a computer, the experience is seamless, easy, and comfortable.
Future Trends in Responsive E-commerce
Understanding that the digital and responsive design world is in constant flux is essential. Here are some trends shaping its future:
1. Voice Search Integration
As seen with the smart assistants, it is now mandatory that responsive design includes voice as a way to shop.
2. AI-Driven Personalisation
AI can be employed in responsive design by adapting layouts depending on the user’s preferences and biases.
3. Augmented Reality (AR)
Just think about fitting clothes on or picturing furniture in your home—on your responsive e-commerce site!
Wrapping It Up
The role of responsive design in e-commerce success cannot be overstated. It is the difference between a positive and an excellent shopping experience. Focusing on responsiveness satisfies today’s consumers and prepares them for the future.
One of the best ways of doing that is to hire a professional, like 1o1 Development, where our professional developers design and develop a unique and responsive design for your brand. Be free of an old-designed website for your business. Don’t wait any longer to optimize your e-commerce site with responsive design!
Are you looking to level up your online store? Come to us for your free consultation, the first step toward a more responsive and profitable tomorrow!
Add some fun facts like
1. Mobile Dominates
- 73% of eCommerce sales in 2023 were made via mobile devices. (Statista)
2. Speed Matters(responsive improves it)
- A 1-second delay in mobile load times can reduce conversions by 20%. (Think with Google)
3. Search Preference
- 61% of users are more likely to purchase from a mobile-friendly site. (Google Mobile Playbook)
4. SEO Boost
- Responsive sites are 28% more likely to appear on the first page of Google. (HubSpot)
5. Abandonment Rates
- 57% of users will not recommend a business with a poorly designed mobile site. (Sweor)
6. Higher Engagement
- Responsive websites generate 76% more clicks on ads compared to non-optimized ones. (Google Ads Report)
7. Increased Shopping Time
- Mobile shoppers spend 66% more time on responsive websites. (Think with Google)
8. Cart Abandonment
- Mobile-friendly checkouts reduce cart abandonment by 30%. (Baymard Institute)
9. Revenue Growth
- Businesses that adopt responsive design see an average revenue increase of 32%. (Forrester)
10. Bounce Rates
- Responsive sites reduce bounce rates by 35%, as users stay longer when content adjusts seamlessly to their devices. (Think with Google)
11. Social Sharing
- Social media traffic to responsive eCommerce stores is 40% more likely to convert into sales. (Hootsuite)
12. Future Trends
- By 2025, mobile eCommerce sales are expected to make up 44.2% of total eCommerce sales globally. (Statista)
13. Accessibility Bonus
- Accessible responsive designs improve conversion rates by 12% for users with disabilities. (WebAIM)
14. Smaller Screen, Bigger Spend
- Mobile users spend 15% more per purchase compared to desktop shoppers when the experience is smooth and responsive. (Adobe)